نحوه ساخت بسته نصبی در وردپرس
ژانویه 8, 2019
نحوه رفع خطای 403 در وردپرس
ژانویه 8, 2019آموزش کار با گوتنبرگ وردپرس
در نسخه جدید وردپرس 5.0.1 تغییراتی جدیدی را شاهد بودیم که یکی از آنها اضافه شدن صفحه ساز گوتنبرگ بود که در این مقاله میخوام روش کار کردن با این صفحه ساز را به شما آموزش دهیم.
ویدئوی زیر کاربردهای اصلی گوتنبرگ را بصورت سطحی شرح میدهد.
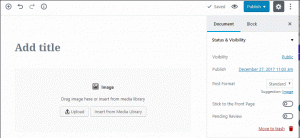
در اولین قسمت در Add Title عنوان نوشته را وارد کنید.

گوتنبرگ
همینطور که در تصویر زیر پیداست در صفحه میتوانید با انتخاب گزینه + انواع المان ، عکس ، گالری ، نقل قول ، کد ، جدول ، دکمه و هر چیز دیگری را اضافه کنید.
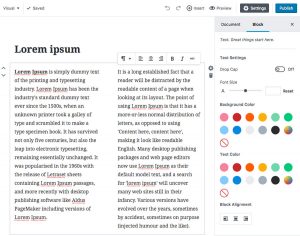
تغییر دیگری که مشاهده میکنید پس از انتخاب المان تنظیمات مربوط به آن در سمت راست نمایش داده میشود.
پس از انتخاب هر المان در سمت راست یک پنل مشاهده میکنید که دو سربرگ دارد. همچنین میتوانید حالت گوتنبرگ را از حالت Visual به کدنویسی تغییر دهید.

وردپرس گوتنبرگ
در پنل سمت راست میتوانید تنظیمات مربوط به هر بلاک را انجام دهید به فرض مثال ما از بلاک Text box استفاده کردیم که در پنل سمت راست میتوانیم رنگ متن ، رنگ پس زمینه ، اندازه متن و حالت ترازبندی و … را انجام دهید.
*با روشن کردن گزینه Drop Cap نیز حروف اول هر پاراگراف را بزرگ نمایش میدهد.
*در قسمت پایین و تب Advanced میتوانید کدهای CSS را نیز به بلاک ها اضافه کنید تا زیبایی بهتری داشته باشند.

تنظیمات گوتنبرگ
در پنل Document نیز میتوانید نحوه نمایش متن و حالت انتشار و یا زمانبندی انتشار و نام فرد نویسنده را انجام دهید.
اولین گزینه Status Visibility می باشد ور در مقابل Visibility حالت نوشته را مشخص کنید در صورتی که روی گزینه Public قرار دهید همه افراد میتوانند به مطلب منتشر شده دسترسی داشته باشند.
گزینه بعدی حالت Private می باشد که فقط مدیر و کاربران ویرایشگر میتوانند مطلب را مشاهده کنند.
گزینه سوم Password Protected می باشد که با انتخاب این مورد میتوانید برای مطالب خود رمز عبور قرار دهید که تنها کاربرانی که رمز عبود دارند به مطلب دسترسی داشته باشند.
قسمت بعدی که Publish می باشد میتوانید زمان منتشر شدن نوشته را مشخص کنید مثلا ساعت 11 شب نوشته شما روی سایت منتشر شود یا هر زمان دیگر.
گزینه بعدی که نامش Post Format می باشد توسط گزینه های این قسمت میتوانید نوع کلی نوشته را مشخص کنید که نوع نوشته استاندارد یا ویدئو یا یک نقل قول است.
در این مطلب با نحوه کار با گونبرگ در وردپرس 5 آشنا شدید.